Professionally, I am a web designer. I make (design and build) websites for a living.
Specifically, I design and build WordPress websites using a variety of different theme frameworks and custom coding solutions.
I really enjoy my job. I like diving into the details and figuring out solutions to design problems and working through coding challenges.
I’ve always considered myself a designer first and a developer second — more interested in the art of web design than the science of web development. Not that I didn’t enjoy coding in HTML back in 1997 when I first started on this path, but I found myself more enamored with what I could create in Photoshop (version 4!).
And yes, back in 1997, web design and development (at least for beginners) was pretty much limited to just HTML and Photoshop. No CSS. No PHP. Early days.
How things have changed!
But I mentioned that I felt I was a designer first and a developer second. And this probably begs the question: What is the difference?
What is a designer?
A designer (sans “web”) is someone who creates visual, functional or conceptual elements for a wide variety of purposes, through the application of creativity, technical skills, and an understanding of aesthetics. Essentially you are solving needs or problems using a visual medium.
There are, of course, a lot of different visual mediums. To name a few …
- graphic designer
- product designer
- fashion designer
- interior designer
- industrial designer
- achitectural designer
- UI/UX designer
- web designer.
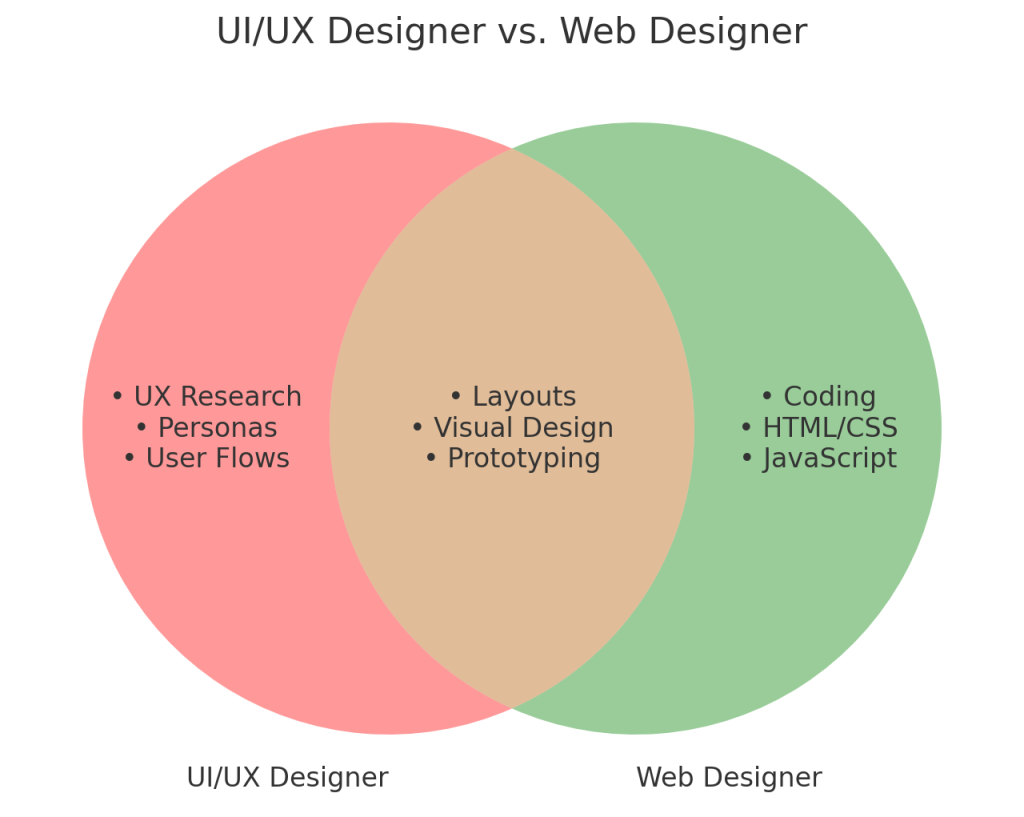
You may have heard that UI/UX designers and web designers are very similar, if not the same. And yes, there is a lot of overlap between the two. But where UI/UX designers have a wider scope of what they work on, web designer are much more specific to websites and web technology.

OpenAI. (2024). Venn diagram of UI/UX Designer vs. Web Designer. Retrieved August 14, 2024, from https://chat.openai.com
(By the way, UI/UX stands for User Interface / User Experience.)
UI/UX designers tend to do a lot more user research than a standard web designer. Although, as part of my job I also do some of the UX work, like creating user personas or figuring out user flows. But that isn’t the majority of my work.
In truth, there is no black and white way to differentiate between different types of designers. There is a ton of overlap regardless of what someone is designing. It is probably one of the reasons why non-designers tend to of lump it all together.
“Oh, you are a web designer? Can you help me with my logo?”
“You design websites? Can you look at my mobile app code and help me out?”
A lot of folks group everything “tech” and “design” into one big bucket. But that is sort of like lumping everything “food” and “cooking” into a big bucket, when there is a lot of difference between someone making fries at McDonald’s and someone making sushi at Nobu.
Overlap? Sure.
Same thing? Not really.
(Not that there is anything wrong with McDonald’s fries. Sometimes I’d rather have those than delicious sushi. Rare, but it happens.)
Designing for the web
The tools of the trade for each type of designer are also a bit different. And for web designers there are just a few specific technologies that I use:
Hand sketching
You’d be surprised how many times using a pencil and paper (or stylus and iPad) is useful for figuring out initial solutions to how a web page should be laid out. This is often the first step in working on a new website.
Adobe Xd / Figma
Long gone are the days of using Photoshop (or Illustrator) to design layouts. Back in 2010 Sketch (for Mac) became the go-to layout design software. Then Adobe Xd came on the scene in 2016/2017 and I spent a solid 7 years with it as my default layout design app.
But these days Figma has become the more popular option. There are others, of course (Affinity Designer is also a popular option) but right now Figma is the design software I’ve committed myself to mastering.
Other Related Software
There are other various technologies you can use to design layouts; a variety of options that might help someone with their workflow. But no need to get into the details of that here since I’ve already gone too deeply into this topic.
Typically if someone is just a web designer focused only on the visual aspects of a website, they would hand off their designs and mockups to a web developer. But most web designers are also able to at least create a basic (if not more advanced) web site. And most have at least a rudimentary level of skill with some front-end development coding frameworks.
But, that isn’t always the case. Some designers opt instead to follow a no-code path.
No Code Development
If a designer has no desire to learn how to code they might decide to work in no-code environments, utilizing software to do the heavy programmatic lifting while they focus on the designs and implementation.
These are systems like Wix, Squarespace, Webflow, or page builders like Elementor, Divi, or others.
And honestly, there is nothing necessarily “wrong” with using these options. Like anything, there are pros and cons of every approach. It really boils down to finding the best technology that provides the best solution for the specific challenges.
But, if a designer wants to take the next step in the skill ladder, then their next move would be to start learning web development.
Which of course brings up the question:
What is a developer?
In recent years I’ve become more involved in the development of themes and learning how to code for WordPress. And while I would still not call myself a full blown front-end developer, I think I can comfortably refer to myself as a “WordPress coder”.
What is the difference between a developer and a coder? Well, this is really my own definition, but I think of a developer as someone who understands and can work with all of the underlying coding frameworks of a system.
For WordPress, and especially custom FSE block theme development, there are a few levels that someone could traverse:
Level 1
These are the base level of things you should know to start building out websites, and the least amount of knowledge you would need to build a FSE theme with modern WordPress.
- HTML: Understanding how HTML works, even if you’re not coding it directly. So you can inspect the code of a web page to see how things are structured.
- CSS: Understanding how websites are styled, even if you don’t use it directly. It allows you to know how to modify the design of your web page.
- JSON: Any actual coding you may do with a block based theme development (or Full Site Editing framework) is typically done in the theme.json file.
Along with these it is also a good idea to be familiar with your browsers inspector tools for debugging, and have some familiarity with a basic code editor.
Level 2
This is where you start working on higher level integrations, or building out your own plugins or specific theme functionality. I have limited abilities in these areas with most of my strength in PHP.
- JavaScript: This allows you to create interactions within the elements of a web page.
- PHP: This allows you to add some custom functionality to blocks and themes.
- SCSS: This is a pre-processor that, if you are a hard-core CSS user, helps to make your workflow faster.
Level 3
And this is where you really start being a full-fledged developer. Meaning, you can work in the command line, you are committing to a git repository, and you are using package managers to make your build process more efficient. I’ve done a little bit of this stuff, but it is honestly like pulling teeth. 🙂
- CLI: The Command Line Interface lets you manipulate files and folders using a text-based UI, or “terminal”. As someone who is graphically oriented, it is hard for me to conceptualize how to use this effectively. I only know the basics.
- NPM: The Node Package Manager allows you to using pre-build scripts to speed up various parts of web development. You use the CLI to work with NPM. So if you aren’t comfortable using a terminal, then this is another layer of confusion.
- Git: You also are probably committing changes to a git repository where you can branch off code development and share the development process with other developers. Typically done in a CLI, but there are some GUI options for this too.
There is so much more to all of this. I recommend checking out the Front End Developer’s Roadmap for a detailed look at everything that becoming a front-end developer, of many levels, entails.
So what?
So, why am I writing all of this?
As I mentioned in my previous post, I’ve been thinking about my path forward with web design and how I will work to improve my process and skills.
So I suppose this is my way of documenting where I am and what my current deficiencies might be. It is hard to plan a path forward if you don’t know where you are and aren’t sure where you’re going.
What is next?
A bit more introspection, I suppose. But I also have a tendency to over-extend myself with planning and “deep diving”, so the most important next step is to take some action.
Writing in this blog is one way to take action. But building and creating is the only way to really take action and level up my skills with web design.
Hopefully I can use this blog as a platform to show what I have done, and what I’m working to do in the future.